-
프로모션 - 온라인쿠폰 개별상품 할인 기능 추가 2018-06-26
안녕하세요? 위사입니다.
회원들에게 다양한 혜택을 제공할 수 있는 프로모션 중 온라인쿠폰에 대한 개별상품 할인 기능이 추가되어 안내드립니다.
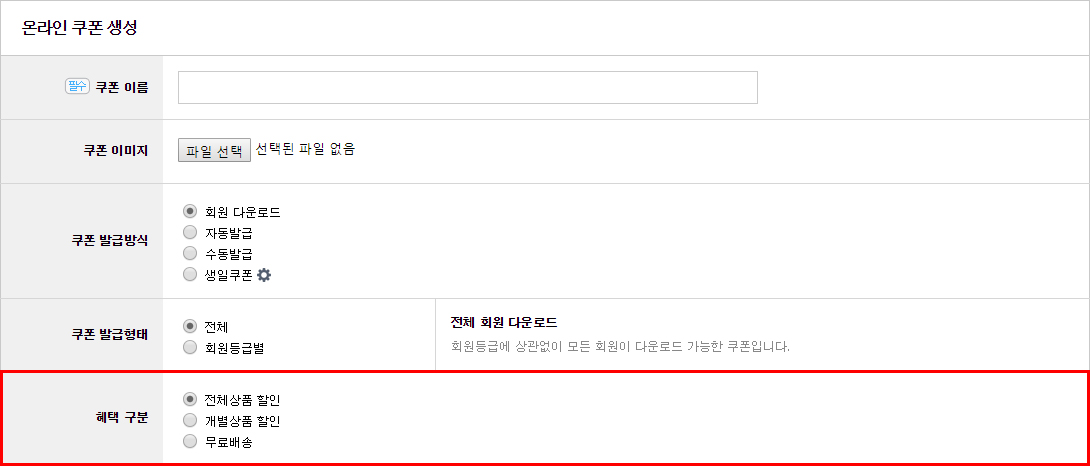
자세한 사항은 아래 내용을 확인해주시기 바랍니다.[혜택 구분 안내]
: 온라인쿠폰 생성 시 회원들에게 제공될 혜택을 선택합니다.
혜택 구분에 따라 기본설정 입력항목 및 제한조건 항목이 달라집니다.
1) 전체상품 할인
- 주문 단위로 쿠폰이 적용됩니다. 사용제한 결제액도 주문 단위로 계산됩니다.
(전체상품 할인은 쇼핑몰 - 주문서 페이지에서만 쿠폰 적용이 가능합니다.)
* 기존 상품할인 혜택을 전체상품 할인으로 명칭이 변경되었습니다.
(기능 추가 건) 2) 개별상품 할인
- 상품 단위로 쿠폰이 적용됩니다. 사용제한 결제액도 상품 단위로 계산됩니다.
(개별상품 할인은 쇼핑몰 - 상품상세 / 장바구니 / 주문서 페이지 모두 쿠폰 적용이 가능하지만
스킨 편집에 따른 적용이 가능한 페이지를 제어할 수 있습니다.)
3) 무료배송
- 지역별 추가배송비를 제외한 기본 배송비에 대한 쿠폰 혜택을 적용할 수 있습니다.
(전체상품 할인은 쇼핑몰 - 주문서 페이지에서만 쿠폰 적용이 가능합니다.)
* 전체상품 할인과 무료배송 혜택 관련 쿠폰은 한 주문서에서 동시 적용이 불가능합니다.[개별상품 할인 상세안내]
1) 하나의 개별상품 할인쿠폰은 할인대상 조건을 충족하는 하나의 상품에만 적용이 가능합니다.
단, 중복할인에 대한 제한이 없는 경우 하나의 상품에 여러장의 개별상품 할인쿠폰 적용이 가능합니다.
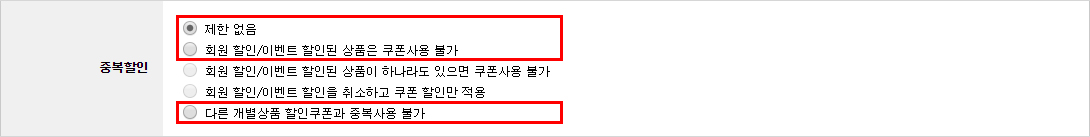
* 중복할인 옵션은 제한 없음 및 회원 할인/이벤트 할인된 상품은 쿠폰사용 불가
마지막으로 다른 개별상품 할인쿠폰과 중복사용 불가만 제공됩니다.2) 개별상품 할인쿠폰 할인 금액(율)은 동일상품에 대한 구매수량 변경과 상관없이 구매수량 1개를 기준으로 적용됩니다.
예를 들어 100,000원에 판매하고 있는 동일상품에 대한 구매수량을 2개 이상으로 변경하더라도,
개별상품 할인쿠폰 할인 금액(율)이 1% 또는 500원일 경우 각각 1,000원 또는 500원이 할인됩니다.
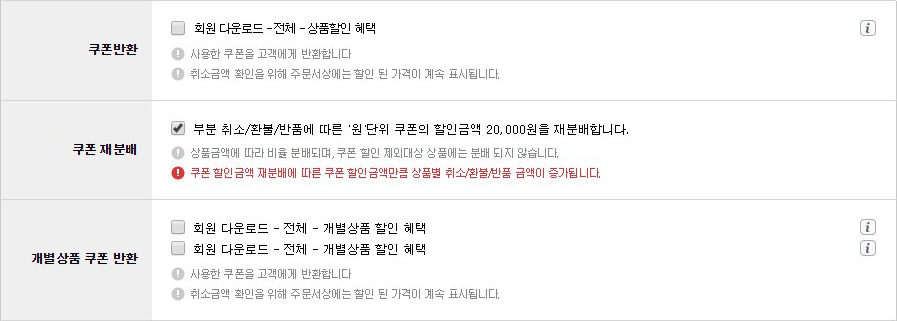
* 구매수량에 따른 할인 금액(율) 변동과 관련된 옵션은 추후 제공될 예정입니다.3) 취소/환불/반품 교환 시 개별상품 할인쿠폰에 대한 반환기능이 제공되며,
개별상품 할인쿠폰에 대한 쿠폰 재분배는 지원하지 않습니다.
* 교환 시 개별상품 할인쿠폰 승계 기능은 추후 제공될 예정입니다.
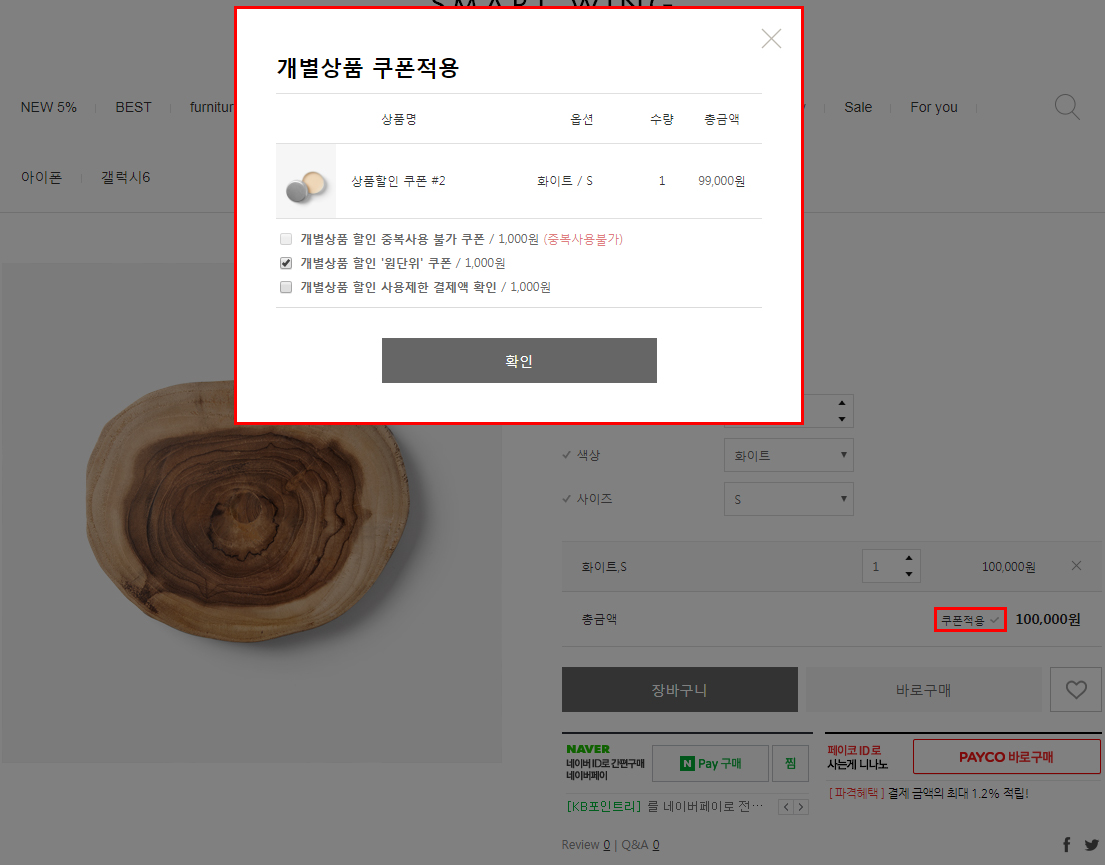
쇼핑몰화면 - 상세페이지 개별상품 할인쿠폰 적용

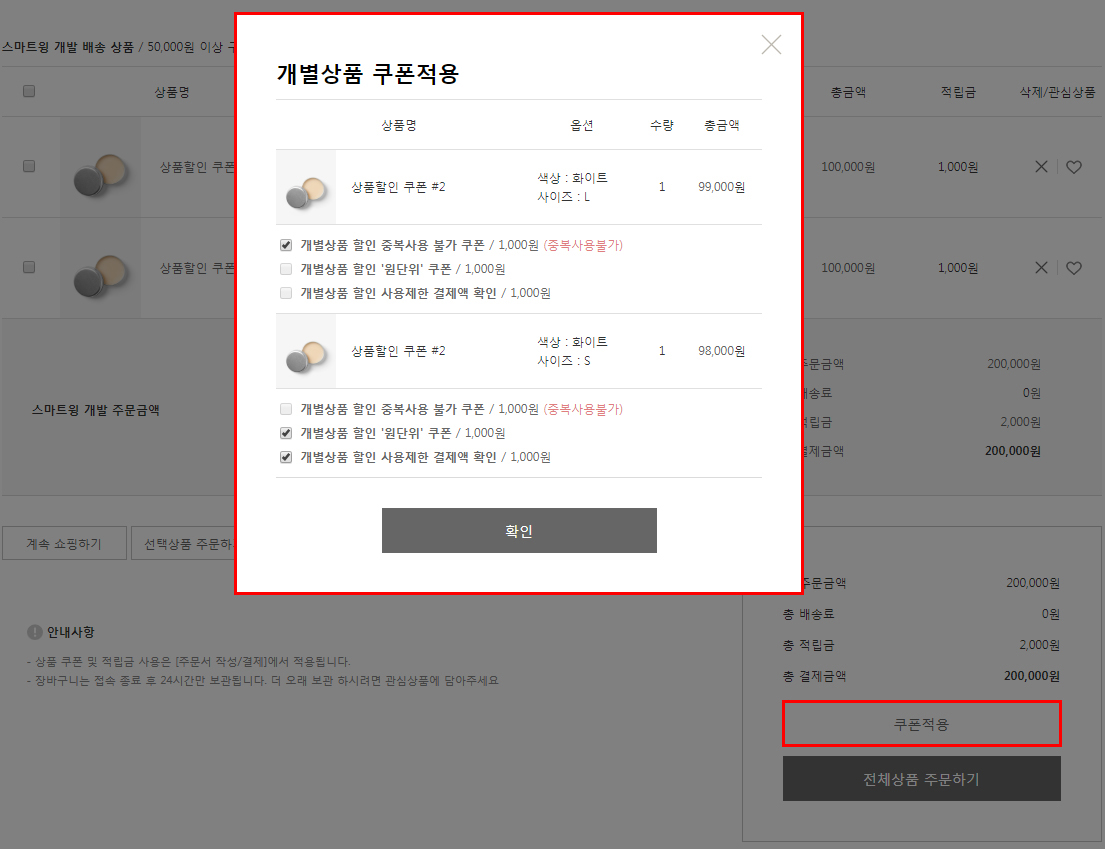
쇼핑몰화면 - 장바구니페이지 개별상품 할인쿠폰 적용

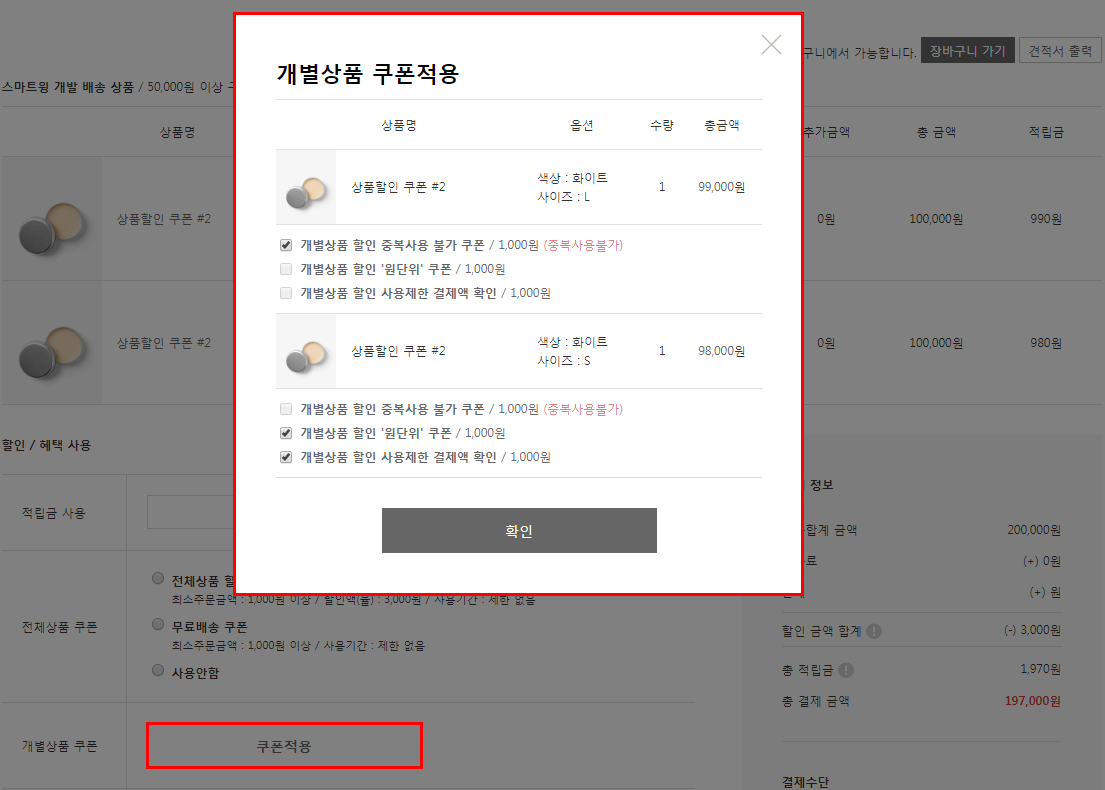
쇼핑몰화면 - 주문서페이지 개별상품 할인쿠폰 적용

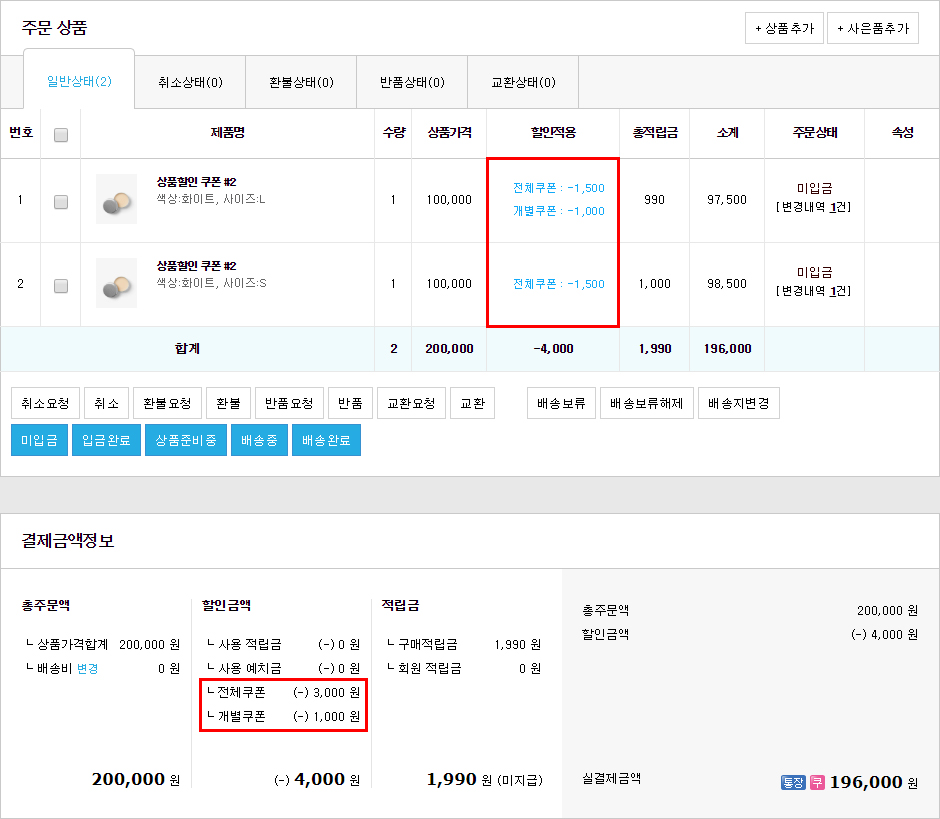
관리자화면 - 주문서페이지 개별상품 할인쿠폰 적용

- 전체상품 할인쿠폰과 개별상품 할인쿠폰 금액은 따로 구분되어 노출됩니다.
[유의사항]
- 개별상품 할인쿠폰 기능을 사용하기 위해서는 반드시 스킨 내 페이지 작업이 되어있는지 확인이 필요합니다.
[스킨 작업안내]
하나. 개별상품 할인쿠폰 선택 화면
1) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 상품관련 - 개별상품 쿠폰 선택 리스트에 접속 후 HTML 작업을 진행합니다.
* 기본 소스 안내 - HTML 작업 시 아래 소스를 참고하시기 바랍니다.
(HTML)
<div id="pop_coupon2">
{{$폼시작}}
<h2>개별상품 쿠폰적용</h2>
<div class="box">
{{$쿠폰적용대상상품목록}}
</div>
<div class="btn">
<span class="box_btn large w275"><input type="submit" value="확인"></span>
</div>
{{$폼끝}}
<a onclick="showPrdCpnList('close');" class="close">닫기</a>
</div>
(CSS)
/* 개별상품쿠폰 레이어 */
#prdCouponArea {margin-left:-325px !important;}
#pop_coupon2 {position:relative; width:568px; padding:40px; border:1px solid #d9d9d9; background:#fff;}
#pop_coupon2 h2 {padding-bottom:10px; border-bottom:1px solid #dbdbdb; color:#000; font-size:22px;}
#pop_coupon2 .box {overflow:auto; max-height:400px; margin:-1px 0;}
#pop_coupon2 .box .tbl_col .img img {width:60px; height:auto;}
#pop_coupon2 .box .usable_cpn {padding:8px 0; text-align:left;}
#pop_coupon2 .box .usable_cpn > li {position:relative; padding:2px 60px 2px 0;}
#pop_coupon2 .box .usable_cpn > li > label {display:inline-block; cursor:pointer;}
#pop_coupon2 .box .usable_cpn > li > label > span {color:#df7e7e;}
#pop_coupon2 .box .usable_cpn > li > .expiry {position:absolute; right:0; top:2px; color:#888;}
#pop_coupon2 .btn {padding-top:30px; border-top:1px solid #dbdbdb; text-align:center;}
#pop_coupon2 .close {display:inline-block; position:absolute; right:20px; top:20px; width:21px; height:21px; background:url('{{$이미지경로}}/button/hd_close.png') no-repeat center; text-indent:-9999px; cursor:pointer;}2) 해당 페이지 하단 페이지 코드 탭 내 {{$적용가능쿠폰목록}}에 대한 편집하기 버튼을 클릭합니다.
* 기본 소스 안내 - HTML 작업 시 아래 소스를 참고하시기 바랍니다.
(리스트 상단)
<ul class="usable_cpn">
(리스트 반복 구문)
<li>
<label>
{{$선택체크박스}}
<strong>{{$쿠폰명}}</strong> / {{$할인율}}
{{if(중복사용불가)}}
<span>(중복사용불가)</span>
{{endif(중복사용불가)}}
</label>
{{if(사용만료일)}}
<span class="expiry">~{{$사용만료일}}</span>
{{end(사용만료일)}}
</li>
(리스트 하단)
</ul>
* 모바일 웹의 경우 관리자 > 모바일 > HTML 편집을 통해 수정이 가능합니다.
* 상단 기본소스는 데스크탑 웹 기준이며,
위사 관리자 체험을 통해 데스크탑 웹 및 모바일 웹 기본소스 확인이 가능합니다.둘. 개별상품 할인쿠폰 선택 버튼삽입
* 버튼 관련 소스 안내 - HTML 작업 시 아래 소스를 참고하시어 노출하고자하는 위치에 삽입이 필요합니다.
1) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 상품관련 - 상품 상세 내용에 접속 후 HTML 작업을 진행합니다.
{{if(쿠폰적용대상상품목록)}}
<span class="coupon" onclick="showPrdCpnList(1);">쿠폰적용</span>
{{endif(쿠폰적용대상상품목록)}}
2) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 주문관련 - 장바구니에 접속 후 HTML 작업을 진행합니다.
{{if(개별상품쿠폰보유여부)}}
<span class="box_btn white large block"><input type="button" value="쿠폰적용" onclick="showPrdCpnList(2); return false;"></span>
{{end(개별상품쿠폰보유여부)}}
3) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 주문관련 - 주문서에 접속 후 HTML 작업을 진행합니다.
{{if(개별상품쿠폰보유여부)}}
<tr>
<th scope="row">개별상품 쿠폰</th>
<td><span class="box_btn white large w275 strong"><input type="button" value="쿠폰적용" onclick="showPrdCpnList(2); return false;"></span></td>
</tr>
{{end(개별상품쿠폰보유여부)}}
* 모바일 웹의 경우 관리자 > 모바일 > HTML 편집을 통해 수정이 가능합니다.
* 상단 기본소스는 데스크탑 웹 기준이며,
위사 관리자 체험을 통해 데스크탑 웹 및 모바일 웹 기본소스 확인이 가능합니다.■ 적용일자안내 : 2018년 06월 26일(화)부터 임대형 서버 순차적용
일부 임대형 쇼핑몰에서는 해당 기능 사용이 조금 늦어질 수 있는 점 양해부탁드립니다.■ 메뉴 위치
관리자 > 프로모션 > 쿠폰 > 온라인쿠폰 생성
■ 자세한 내용은 아래 서비스 메뉴얼에서 확인하세요.
※ 본 기능은 최신 스마트윙 쇼핑몰에서 이용 가능하며, 1개월간 베타 오픈 기간을 거칩니다.
○ 구버전 윙(임대형/독립형) & V3 쇼핑몰 - 고객센터에 문의하여 스마트윙 업그레이드 상담을 받으세요.
○ 스마트윙 독립형 쇼핑몰 - 베타 기간이 끝나면 정식 패치가 제공됩니다.
업데이트 된 기능이 운영에 많은 도움이 되기를 바랍니다.
감사합니다.
꿈꾸는 세상, 위사.